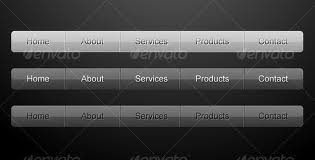
Cara Membuat Menu Kolom Home, About, Contact Horizontal:
- Login ke blogger.com, pada dashboard klik design.
- Klik Edit HTML, download full template untuk jaga2 kalau nanti ada kesalahan jadi bisa di restore seperti semula templatenya.
- Centang kotak expand template widget pada template Anda, dan cari kode: </b:skin>
- Hapus kode tersebut dan ganti dengan kode:
</b:skin><style type='text/css'>.pagemenu-container #pagemenu{position:relative;display:block;height:42px;font-size:11px;font-weight:bold;background:#000 repeat-x top left;font-family:Arial,Verdana,Helvitica,sans-serif;text-transform:uppercase}.pagemenu-container #pagemenu ul{margin:0;5px;0px;5px;padding:0;border:1px solid $bordercolor;list-style-type:none;width:860px}.pagemenu-container #pagemenu ul li{display:block;float:left;margin:0 1px 0 0}.pagemenu-container #pagemenu ul li a{display:block;float:left;color:#fbdafa;text-decoration:none;padding:10px 18px 0 18px;height:28px}.pageme nu-container #pagemenu ul li a:hover,.pagemenu-container #pagemenu ul li a.current{color:#fff;background:#306 no-repeat top center}</style>
- Kemudian cari kode:
<div id='content-wrapper'>
- Hapus dan ganti dengan:
<div class='pagemenu-container'> <div id='pagemenu'> <ul> <li class='page_item home'><a href='http://diarykudiblog.blogspot.com' title='Home'>Home</a></li> <li class='page_item page-item-2'><a href='http://diarykudiblog.blogspot.com/2010/11/about-this-blog.html' title='About'>About</a></li> <li class='page_item page-item-3'><a href='http://diarykudiblog.blogspot.com/2010/11/contact-us.html' title='Contact Us'>Contact</a></li><li class='page_item page-item-4'><a href='http://diarykudiblog.blogspot.com/2010/10/daftar-isi-blogger-guide-seo-guide.html' title='Daftar Isi'>Daftar Isi</a></li><li class='page_item page-item-5'><a href='http://diarykudiblog.blogspot.com/2011/01/panduan-seo-blogspot-gratis-seo-guide.html' title='SEO Guide'>SEO</a></li></ul></div> </div> <div id='content-wrapper'>
Kode tersebut akan menampilkan menu horizontal dibawah judul/deskripsi blog - Jika ingin menu horizontalnya berada dibagian paling atas judul seperti navbar, silakan gunakan kode berikut:
<div id='header-wrapper'>
Hapus kode tersebut dan ganti dengan kode:<div id='header-wrapper'> <div class='pagemenu-container'> <div id='pagemenu'> <ul> <li class='page_item home'><a href='http://diarykudiblog.blogspot.com' title='Home'>Home</a></li> <li class='page_item page-item-2'><a href='http://diarykudiblog.blogspot.com/2010/11/about-this-blog.html' title='About'>About</a></li> <li class='page_item page-item-3'><a href='http://diarykudiblog.blogspot.com/2010/11/contact-us.html' title='Contact Us'>Contact</a></li><li class='page_item page-item-4'><a href='http://diarykudiblog.blogspot.com/2010/10/daftar-isi-blogger-guide-seo-guide.html' title='Daftar Isi'>Daftar Isi</a></li><li class='page_item page-item-5'><a href='http://diarykudiblog.blogspot.com/2011/01/panduan-seo-blogspot-gratis-seo-guide.html' title='SEO Guide'>SEO</a></li></ul></div> </div>
Keterangan:
- Kode background:#000 adalah warna latar menu horizontal, #000 = warna hitam, silakan ubah warna latar sesuai keinginan.
- Kode width:860px adalah panjang horizontal menu nya, silakan samakan dengan panjang pada kode #header-wrapper atau panjang #outer-wrapper blog Anda.
- Kode {color:#fff;background:#306 no-repeat top center} adalah warna text dan hover/warna background pada saat disorot dengan pointer mouse, silakan ubah warnanya sesuai keinginan.
- Ganti url/link dan title blog saya dengan url dan title blog Anda sesuai keinginan.
- Jika sudah selesai, save template Anda dan lihat hasilnya.
NB: Jika posisinya tidak sesuai dengan yang Anda inginkan, silakan ubah nilai margin dan padding yang ada pada kode berikut dalam satuan pixel (px) hingga letaknya sesuai yang Anda inginkan:
.pagemenu-container #pagemenu ul{margin:0;5px;0px;5px;padding:0;border:1px solid $bordercolor;list-style-type:none;width:860px}dan kode:
.pagemenu-container #pagemenu ul li a{display:block;float:left;color:#fbdafa;text-decoration:none;padding:10px 18px 0 18px;height:28px}
Cara diatas adalah cara yang Saya gunakan pada template blog ini, selamat mencoba dan semoga membantu.


gak ada kode nya kk ( id='header-wrapper'>)
BalasHapustolong penjelasan nya kk