Selasa, 18 Oktober 2011
Cara membuat tulisan mengikuti kursor
Kamis, 13 Oktober 2011
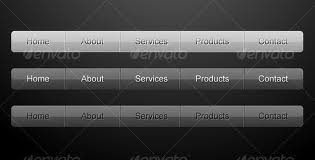
Tutorial Cara Membuat Menu Navigasi Horisontal di Blog
Cara membuat menu kolom home, about, contact membentuk horizontal. Beberapa hari yang lalu ada seorang sahabat menanyakan bagaimana cara menambah kolom untuk membuat menu navigasi home, about, contact seperti yang ada di blog Saya.Dulu, ketika awal-awal Saya ngeblog, Saya juga kesulitan dalam membuat menu seperti itu yang biasanya dikenal dengan Static Page atau Horizontal Menu sampai akhirnya Saya menemukan situs yang menyediakan css dan html untuk membuat menu navigasi horizontal pada home, about, contact, dll di cssportal.com. Pada saat itu Saya langsung bisa membuatnya dan tutorialnya pun sudah Saya buat seketika itu, yaitu dihalaman Membuat Tab Menu Horizontal. Dan pada halaman ini hanya versi updatenya saja.
Cara Membuat Menu Kolom Home, About, Contact Horizontal:
Keterangan:
NB: Jika posisinya tidak sesuai dengan yang Anda inginkan, silakan ubah nilai margin dan padding yang ada pada kode berikut dalam satuan pixel (px) hingga letaknya sesuai yang Anda inginkan:
Cara diatas adalah cara yang Saya gunakan pada template blog ini, selamat mencoba dan semoga membantu.
READ MORE -
Tutorial Cara Membuat Menu Navigasi Horisontal di Blog
Read More..
Cara Membuat Menu Kolom Home, About, Contact Horizontal:
- Login ke blogger.com, pada dashboard klik design.
- Klik Edit HTML, download full template untuk jaga2 kalau nanti ada kesalahan jadi bisa di restore seperti semula templatenya.
- Centang kotak expand template widget pada template Anda, dan cari kode: </b:skin>
- Hapus kode tersebut dan ganti dengan kode:
</b:skin><style type='text/css'>.pagemenu-container #pagemenu{position:relative;display:block;height:42px;font-size:11px;font-weight:bold;background:#000 repeat-x top left;font-family:Arial,Verdana,Helvitica,sans-serif;text-transform:uppercase}.pagemenu-container #pagemenu ul{margin:0;5px;0px;5px;padding:0;border:1px solid $bordercolor;list-style-type:none;width:860px}.pagemenu-container #pagemenu ul li{display:block;float:left;margin:0 1px 0 0}.pagemenu-container #pagemenu ul li a{display:block;float:left;color:#fbdafa;text-decoration:none;padding:10px 18px 0 18px;height:28px}.pageme nu-container #pagemenu ul li a:hover,.pagemenu-container #pagemenu ul li a.current{color:#fff;background:#306 no-repeat top center}</style>
- Kemudian cari kode:
<div id='content-wrapper'>
- Hapus dan ganti dengan:
<div class='pagemenu-container'> <div id='pagemenu'> <ul> <li class='page_item home'><a href='http://diarykudiblog.blogspot.com' title='Home'>Home</a></li> <li class='page_item page-item-2'><a href='http://diarykudiblog.blogspot.com/2010/11/about-this-blog.html' title='About'>About</a></li> <li class='page_item page-item-3'><a href='http://diarykudiblog.blogspot.com/2010/11/contact-us.html' title='Contact Us'>Contact</a></li><li class='page_item page-item-4'><a href='http://diarykudiblog.blogspot.com/2010/10/daftar-isi-blogger-guide-seo-guide.html' title='Daftar Isi'>Daftar Isi</a></li><li class='page_item page-item-5'><a href='http://diarykudiblog.blogspot.com/2011/01/panduan-seo-blogspot-gratis-seo-guide.html' title='SEO Guide'>SEO</a></li></ul></div> </div> <div id='content-wrapper'>
Kode tersebut akan menampilkan menu horizontal dibawah judul/deskripsi blog - Jika ingin menu horizontalnya berada dibagian paling atas judul seperti navbar, silakan gunakan kode berikut:
<div id='header-wrapper'>
Hapus kode tersebut dan ganti dengan kode:<div id='header-wrapper'> <div class='pagemenu-container'> <div id='pagemenu'> <ul> <li class='page_item home'><a href='http://diarykudiblog.blogspot.com' title='Home'>Home</a></li> <li class='page_item page-item-2'><a href='http://diarykudiblog.blogspot.com/2010/11/about-this-blog.html' title='About'>About</a></li> <li class='page_item page-item-3'><a href='http://diarykudiblog.blogspot.com/2010/11/contact-us.html' title='Contact Us'>Contact</a></li><li class='page_item page-item-4'><a href='http://diarykudiblog.blogspot.com/2010/10/daftar-isi-blogger-guide-seo-guide.html' title='Daftar Isi'>Daftar Isi</a></li><li class='page_item page-item-5'><a href='http://diarykudiblog.blogspot.com/2011/01/panduan-seo-blogspot-gratis-seo-guide.html' title='SEO Guide'>SEO</a></li></ul></div> </div>
Keterangan:
- Kode background:#000 adalah warna latar menu horizontal, #000 = warna hitam, silakan ubah warna latar sesuai keinginan.
- Kode width:860px adalah panjang horizontal menu nya, silakan samakan dengan panjang pada kode #header-wrapper atau panjang #outer-wrapper blog Anda.
- Kode {color:#fff;background:#306 no-repeat top center} adalah warna text dan hover/warna background pada saat disorot dengan pointer mouse, silakan ubah warnanya sesuai keinginan.
- Ganti url/link dan title blog saya dengan url dan title blog Anda sesuai keinginan.
- Jika sudah selesai, save template Anda dan lihat hasilnya.
NB: Jika posisinya tidak sesuai dengan yang Anda inginkan, silakan ubah nilai margin dan padding yang ada pada kode berikut dalam satuan pixel (px) hingga letaknya sesuai yang Anda inginkan:
.pagemenu-container #pagemenu ul{margin:0;5px;0px;5px;padding:0;border:1px solid $bordercolor;list-style-type:none;width:860px}dan kode:
.pagemenu-container #pagemenu ul li a{display:block;float:left;color:#fbdafa;text-decoration:none;padding:10px 18px 0 18px;height:28px}
Cara diatas adalah cara yang Saya gunakan pada template blog ini, selamat mencoba dan semoga membantu.
Mengganti Cursor Mouse di blogger
Untuk para BLOGGER terbaru yang pingin x mngubah bentuk mouse pada BLOG-nya, ikuti nie cara gw. Di jamin WORK dechh.....!!!
Caranya adalah :
1. Login ke blogger anda
2. Pilih menu tata letak, kemudian edit html
3. Kemudian klik Expand Template Widget
4. Tekan ctrl+F pada browser, cari baris body {
1. Login ke blogger anda
2. Pilih menu tata letak, kemudian edit html
3. Kemudian klik Expand Template Widget
4. Tekan ctrl+F pada browser, cari baris body {
5. Perhatikan CSS dari body, ini adalah contoh CSS body punya saya, isinya setiap template akan berbeda-beda
body {
background:#A9C2DA;
margin:0;
padding:0;
font:80% Arial, Sans-serif;
text-align: center;
color:#000;
}
6. Tambahkan baris di bawah ini pada blog kalian
cursor: url("http://baykun.byethost15.com/cursorbiru.ico"),default;
Jika ingin cursor biru
cursor: url("http://baykun.byethost15.com/cursorkuning.ico"),default;
Jika ingin cursor kuning
cursor: url("http://baykun.byethost15.com/cursorpanah.ico"),default;
Jika ingin cursor panah
cursor: url("http://baykun.byethost15.com/cursorpensil.ico"),default;
Jika ingin cursor pensil
Pastikan menambahkan barisnya sebelum tanda } pada bagian body { }
7. Simpan templatenya
8. Contoh hasilnya ada pada blog saya
Note : disarankan backup template anda sebelum merubahnya.
cara ini tidak bisa digunakan jika menggunakan browser OPERA
UPDATE
cursor: url("http://baykun.byethost15.com/tangan.ico"),default;*referensi berbagai cursor unik http://www.cursors-4u.com
Jika ingin cursor bentuk tangan
cursor: url("http://baykun.byethost15.com/roket.ico"),default;
Jika ingin cursor bentuk roket
cursor: url("http://baykun.byethost15.com/orang.ico"),default;
Jika ingin cursor bentuk orang
_Selamat Mencoba Semoga sukses_
Dan Jangan lupa Comment'a
Langganan:
Postingan (Atom)